Resources
From the Side Navigation, choose Autoscaling -> Resources.
Resources is part of the Autoscaling information. It presents data on CPU and Memory resource utilization over time. Filters allow you to change the time range and data sources (Storefront and Middleware).
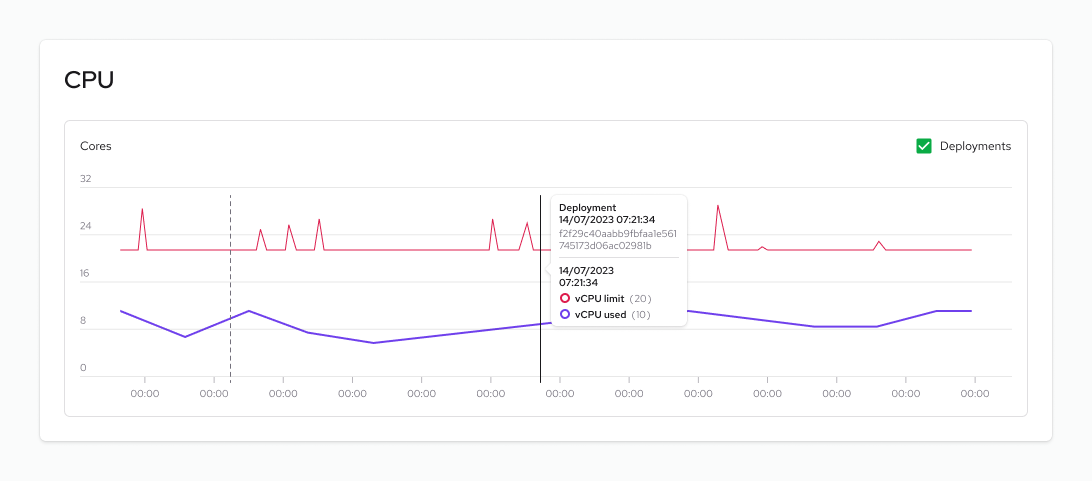
CPU chart
The chart presents data on:
- Number of used vCPUs
- vCPU limit
- Deployment markers - indicated by dashed vertical lines
- The tooltip provides detailed data for the indicated moment on the time axis
Note: The number of cores may be a non-integer value.

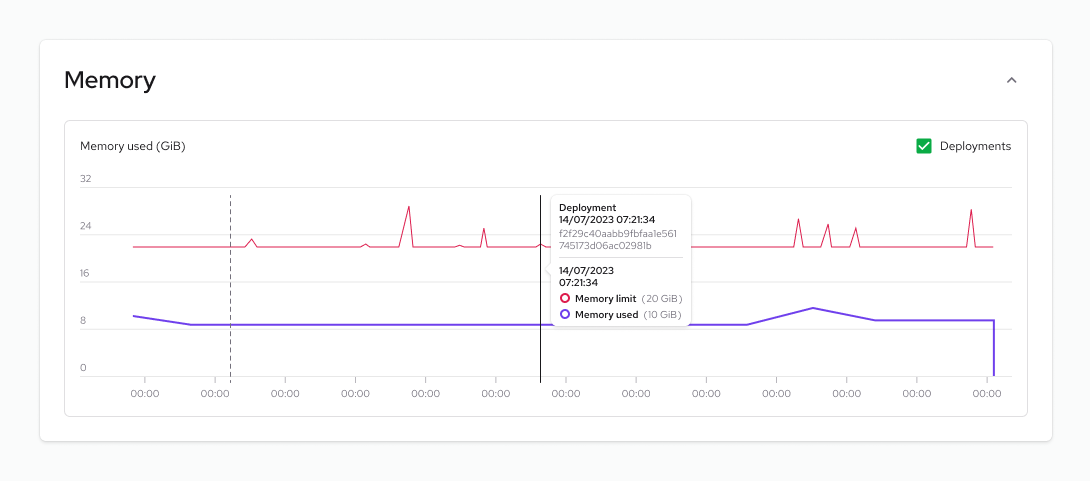
Memory chart
The chart presents data on:
- Used memory (GiB)
- Memory limit
- Deployment markers - indicated by dashed vertical lines
- The tooltip provides detailed data for the indicated moment on the time axis